Svar


Och det ska jag visa er.

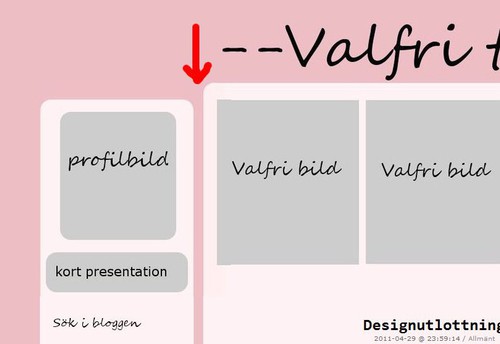
Det är alltså detta mellanrummet det handlar om.
Ni kan välja att göra på två olika sätt, antingen minskar ni bredden på "Side" eller bredden på "content" eller lite på båda funkar också.
Jag väljer att minska på "content", alltså där inläggen finns.
För att göra detta går ni in på Design --> Stilmall.
Där letar ni upp #content (tips; tryck ctrl+f så kan ni söka på det)
Där minskar ni på siffrorna där det står width.
På de flesta kodmallar ska ni bara ändra siffrorna på ett ställe, men på den stilmallen jag har ska det ändras på tre ställe.

På min står det 730px just nu, vill jag ha ett mellanrum som är 20px brett minskar jag helt enkelt med 20.
Alltså ska där då stå 710px och på denna stilmallen ska det som sagt fyllas i på tre olika ställe, vilket ni ser på bilden.
På övriga stilmallar finns bara ett "width" och då minskar ni där.
Likadant gör ni om ni väljer att minska på menyn för att få fram ett mellanrum.
Leta upp #side och minska storleken under #width
Är det så att du inte ser något mellanrum måste du ändra färg under #wrapper och där ändra i kodraden background:
Så, hoppas jag kan förklara så man förstår! :)
Kommentarer
FATMA | underhållning säger:
Vilken serie säsongfinal ser du mest fram emot? :)
Esmeralda<3 säger:
Hej:)
Skulle du kunna kolla runt i min blogg och berätta vad du tycker om den? Eftersom det är en musikblogg så får du gärna komma med tips på låtar. Om du gör egna låtar eller covers från andra låtar så får du gärna skicka in dem om du vill och då får du en länk också:)
Om du gillar min blogg så får du gärna lägga till den på bloglovin så lägger jag till din med
Ha det bra!
Nathalie säger:
Grymt snygg header du har i din blogg :)
http://www.youtube.com/watch?v=rKH_Gv9Y8cE
Ellen ♥ säger:
sv: Tack så mycket! jag kanske ska köpa den då :D
Trackback